Working with Records¶
Apisful stores the individual pieces of content you create in a collection as records, which are much like table rows in a database. You can manage records both using Apisful web interface or REST API.
We will go through what you can with records using the REST API.
Creating Records¶
Note
You need to create a collection schema using web interface before creating records.
For creating a record we need to get from web interface:
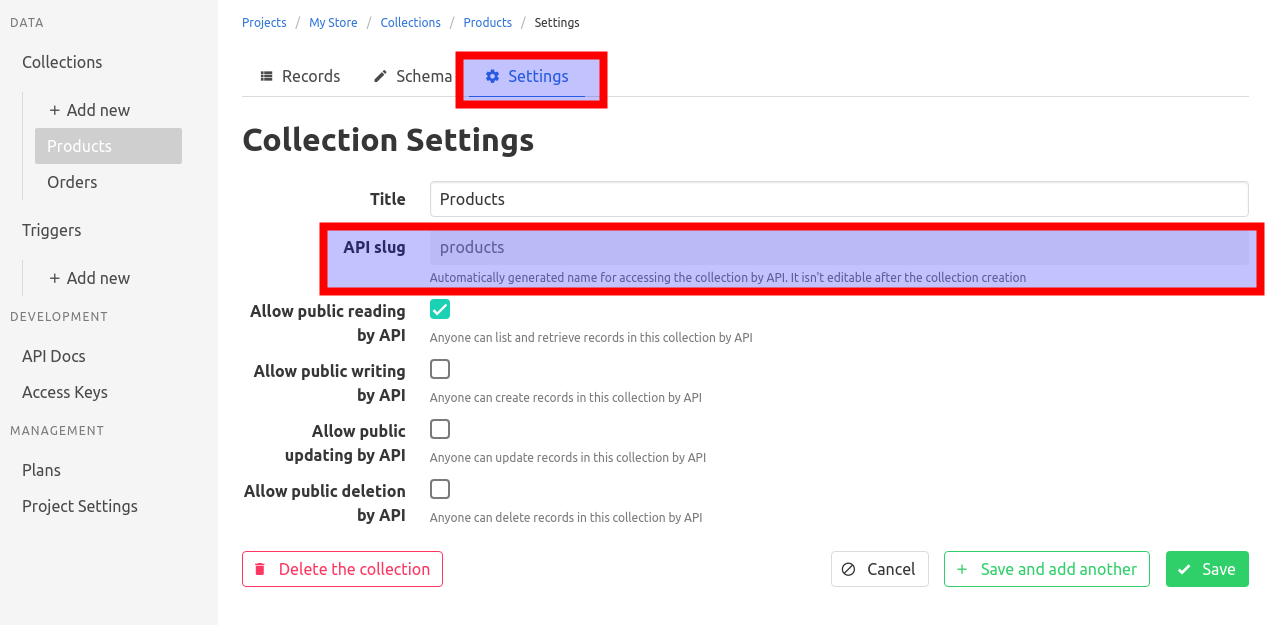
- collection slug

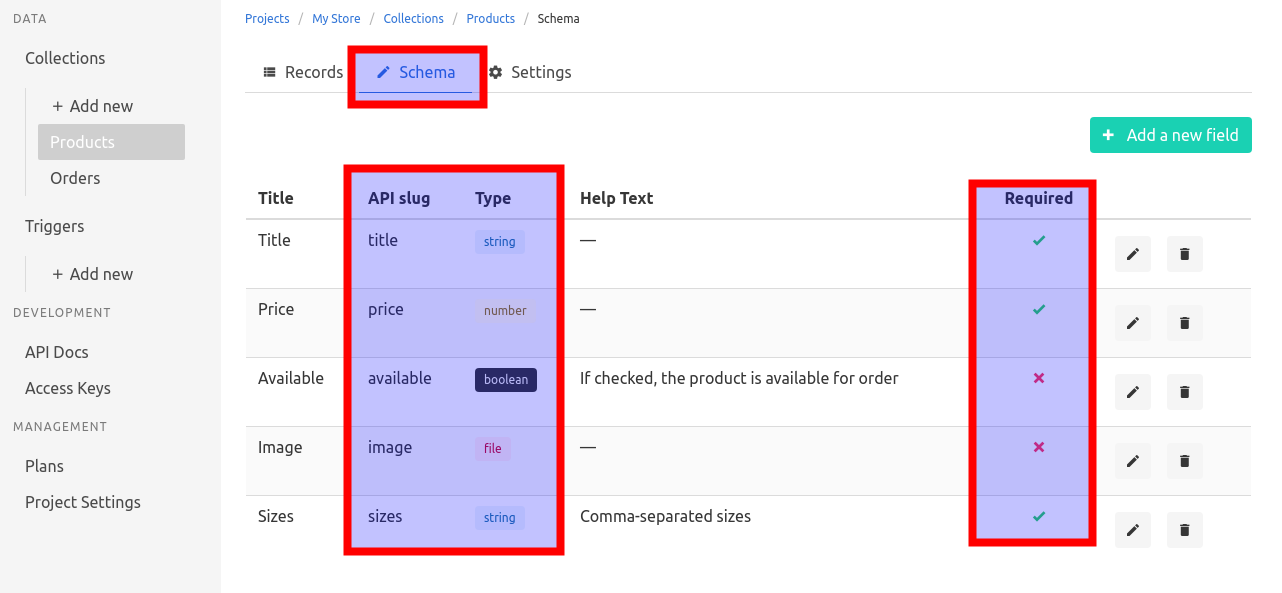
- collection schema for passing correct data

Note
Also public writing by API must be allowed in collection settings, otherwise you can create records using web interface only.
To create a new record, send a POST request to the collection URL containing the contents of the record.
For example, to create the product described above:
POST https://api.apisful.com/v1/collections/products/
Content-Type: application/json;charset=UTF-8
X-Api-Key: {your_key_here}
{
"title": "A new record",
"price": 17.99,
"sizes": "S, M, L, XL"
}
curl -X POST \
-H "X-Api-Key: {your_key_here}" \
-H "Content-Type: application/json;charset=UTF-8" \
-d '{ "title": "A new record", "price": 17.99, "sizes": "S, M, L, XL" }' \
https://api.apisful.com/v1/collections/products/
// [!] we use https://github.com/axios/axios lib in this example
// create an axios instance with default config for all other requests
const API = axios.create({
baseURL: 'https://api.apisful.com/v1/',
headers: {
'X-Api-Key': '{your_key_here}'
}
});
// make a record creating request
API.post('collections/products/', {
title: "A new record",
price: 17.99,
sizes: "S, M, L, XL"
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
When the creation is successful, the HTTP response is a 201 Created and the Location header contains the record URL for the new record:
Status: 201 Created
Location: https://api.apisful.com/v1/collections/products/54874/
The response body is a JSON object containing the passed data and additional automatically created keys such as id, created_at, updated_at of the newly-created record:
{
"id": 54874,
"title": "A new record",
"price": 17.99,
"sizes": "S, M, L, XL",
"created_at": "2020-07-10T11:15:31.867705Z",
"updated_at": "2020-07-10T11:15:31.867705Z"
}
Retrieving records¶
Single¶
Once you’ve created a record, you can retrieve its contents by sending a GET request to the record URL returned in the Location header. For example, to retrieve the record we created above:
GET https://api.apisful.com/v1/collections/products/54874/
X-Api-Key: {your_key_here}
curl -X GET \
-H "X-Api-Key: {your_key_here}" \
https://api.apisful.com/v1/collections/products/54874/
// [!] we use https://github.com/axios/axios lib in this example
// create an axios instance with default config for all other requests
const API = axios.create({
baseURL: 'https://api.apisful.com/v1/',
headers: {
'X-Api-Key': '{your_key_here}'
}
});
// make a record retrieving request
API.get('collections/products/54874/')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
The response body is a JSON object containing all the user-provided fields, plus the created_at, updated_at, and id fields:
{
"id": 54874,
"title": "A new record",
"price": 17.99,
"sizes": "S, M, L, XL",
"created_at": "2020-07-10T11:15:31.867705Z",
"updated_at": "2020-07-10T11:15:31.867705Z"
}
Multiple¶
Sometimes you need to list multiple or even all records in a collection.
You can do that sending GET request to collection url: https://api.apisful.com/v1/collections/{collection_slug}.
Let's list all products of our online store:
GET https://api.apisful.com/v1/collections/products/
X-Api-Key: {your_key_here}
curl -X GET \
-H "X-Api-Key: {your_key_here}" \
https://api.apisful.com/v1/collections/products/
// [!] we use https://github.com/axios/axios lib in this example
// create an axios instance with default config for all other requests
const API = axios.create({
baseURL: 'https://api.apisful.com/v1/',
headers: {
'X-Api-Key': '{your_key_here}'
}
});
// make a record retrieving request
API.get('collections/products/')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
The return value is a JSON object that contains:
- a
resultsfield with a JSON array that lists the records - a
countfield that shows how many records are in the collection - and links to
previousandnextpages of the results
{
"count": 30,
"next": "https://api.apisful.com/v1/collections/products/?page=2",
"previous": null,
"results": [
{
"id": 54844,
"title": "A record",
"price": 17.99,
"sizes": "S, M, L, XL",
"created_at": "2020-07-10T11:15:31.867705Z",
"updated_at": "2020-07-10T11:15:31.867705Z"
},
...
{
"id": 54864,
"title": "An another record",
"price": 12.99,
"sizes": "S, M, L, XL",
"created_at": "2020-06-10T11:15:31.867705Z",
"updated_at": "2020-06-10T11:15:31.867705Z"
}
]
}
Pagination¶
By default, you'll get 10 records per page. The page limit can be customized up to 200 records per call.
It affects response time, so we strongly recommend to choose a reasonable amount of records you get per request.
Here are query string parameters that you can use for pagination:
| Parameter | Description | Default | Max Value |
|---|---|---|---|
per_page | Indicates how many records must be returned per one page/request | 10 | 200 |
page | What page exactly must be returned. You can use last as a parameter value to get the last page of the results | 1 | - |
For example, if you want to get the last 15 records you need to send the following request:
GET https://api.apisful.com/v1/collections/products/?per_page=15&page=last
X-Api-Key: {your_key_here}
curl -X GET \
-H "X-Api-Key: {your_key_here}" \
https://api.apisful.com/v1/collections/products/?per_page=15&page=last
// [!] we use https://github.com/axios/axios lib in this example
// create an axios instance with default config for all other requests
const API = axios.create({
baseURL: 'https://api.apisful.com/v1/',
headers: {
'X-Api-Key': '{your_key_here}'
}
});
// make a record retrieving request
API.get('collections/products/', {
params: {
per_page: 15,
page: 'last'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
Sorting¶
You are free to order results by any field in both descending and ascending. You can also order by multiple fields.
For example, let's order products by availability (field available witch is boolean) and by price from expensive to cheap.
You need to pass a string of field slugs in a comma-separated format. If you want a descending order, just add - (minus symbol) before field slug. Here we go:
GET https://api.apisful.com/v1/collections/products/?order_by=available,-price
X-Api-Key: {your_key_here}
curl -X GET \
-H "X-Api-Key: {your_key_here}" \
https://api.apisful.com/v1/collections/products/?order_by=available,-price
// [!] we use https://github.com/axios/axios lib in this example
// create an axios instance with default config for all other requests
const API = axios.create({
baseURL: 'https://api.apisful.com/v1/',
headers: {
'X-Api-Key': '{your_key_here}'
}
});
// make a record retrieving request
API.get('collections/products/', {
params: {
order_by: 'available,-price'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
Filtration¶
It's easy to get the only records you need with our filtration API.
Partial responses¶
Some REST calls return dozens or even hundreds of parameters, and parsing through all this data can be unwieldy. In addition, mobile app developers might find the bandwidth needed to process a request to be excessive.
To resolve these problems, Apisful provides a query parameter-based syntax for REST requests that return partial responses.
Add fields query parameter with comma separated field names to any GET, POST, or PUT operation to filter unimportant information from the response.
For example, if you want to get only id, title, and price fields of the product you need to send the following request:
GET https://api.apisful.com/v1/collections/products/54874/?fields=id,title,price
X-Api-Key: {your_key_here}
curl -X GET \
-H "X-Api-Key: {your_key_here}" \
https://api.apisful.com/v1/collections/products/54874/?fields=id,title,price
// [!] we use https://github.com/axios/axios lib in this example
// create an axios instance with default config for all other requests
const API = axios.create({
baseURL: 'https://api.apisful.com/v1/',
headers: {
'X-Api-Key': '{your_key_here}'
}
});
// make a record retrieving request
API.get('collections/products/54874/', params: { fields: 'id,title,price' })
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
And you'll get the only product's fields you want
{
"id": 54874,
"title": "A new record",
"price": 17.99
}
Updating Records¶
To change the data on a record that already exists, send a PUT request to the record URL. You need to provide a whole object, not only updated fields. For example, if we wanted to change the title field of our record:
PUT https://api.apisful.com/v1/collections/products/54874/
Content-Type: application/json;charset=UTF-8
X-Api-Key: {your_key_here}
{
"id": 54874,
"title": "A new title",
"price": 17.99,
"sizes": "S, M, L, XL",
"created_at": "2020-07-10T11:15:31.867705Z",
"updated_at": "2020-07-10T11:15:31.867705Z"
}
curl -X PUT \
-H "X-Api-Key: {your_key_here}" \
-H "Content-Type: application/json;charset=UTF-8" \
-d '{ "id": 54874, "title": "A new title", "price": 17.99, "sizes": "S, M, L, XL", "created_at": "2020-07-10T11:15:31.867705Z", "updated_at": "2020-07-10T11:15:31.867705Z" }' \
https://api.apisful.com/v1/collections/products/54874/
// [!] we use https://github.com/axios/axios lib in this example
// create an axios instance with default config for all other requests
const API = axios.create({
baseURL: 'https://api.apisful.com/v1/',
headers: {
'X-Api-Key': '{your_key_here}'
}
});
// make a record updating request
API.put('collections/products/54874/', {
id: 54874,
title: "A new title",
price: 17.99,
sizes: "S, M, L, XL"
created_at: "2020-07-10T11:15:31.867705Z",
updated_at: "2020-07-10T11:15:31.867705Z"
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
The response body is a JSON object containing all the fields:
{
"id": 54874,
"title": "A new title",
"price": 17.99,
"sizes": "S, M, L, XL",
"created_at": "2020-07-10T11:15:31.867705Z",
"updated_at": "2020-07-10T12:27:31.867705Z"
}
Deleting Records¶
Single¶
To delete a single record from the Apisful database, send a DELETE request to its record URL. For example:
DELETE https://api.apisful.com/v1/collections/products/54874/
X-Api-Key: {your_key_here}
curl -X DELETE \
-H "X-Api-Key: {your_key_here}" \
https://api.apisful.com/v1/collections/products/54874/
// [!] we use https://github.com/axios/axios lib in this example
// create an axios instance with default config for all other requests
const API = axios.create({
baseURL: 'https://api.apisful.com/v1/',
headers: {
'X-Api-Key': '{your_key_here}'
}
});
// make a record deleting request
API.delete('collections/products/54874/')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
When the deletion is successful, the HTTP response is a 204 No Content without a response body.
Multiple¶
To delete multiple records from the Apisful database, send a DELETE request to
https://api.apisful.com/v1/collections/{collection_name}/bulk/
with a list of record_ids to deletion as the request body.
Pointers or Nested Records¶
Sometimes your records need to point to other records e.g. a Product record might point to a Category record. Let's assume we have the Product record
{
"id": 54874,
"title": "T-Shirt with an abstract print",
"price": 17.99,
"sizes": "S, M, L, XL",
"created_at": "2020-07-10T11:15:31.867705Z",
"updated_at": "2020-07-10T12:27:31.867705Z"
}
and the Category record
{
"id": 45714,
"title": "T-Shirts",
"created_at": "2020-06-10T11:15:31.867705Z",
"updated_at": "2020-06-11T12:27:31.867705Z"
}
and the Product record has category field with type pointer in the Product's collection schema.
Setting pointer¶
You need to set category's id value to product's category field:
PUT https://api.apisful.com/v1/collections/products/54874/
Content-Type: application/json;charset=UTF-8
X-Api-Key: {your_key_here}
{
"id": 54874,
"title": "T-Shirt with an abstract print",
"price": 17.99,
"category": 45714,
"sizes": "S, M, L, XL",
"created_at": "2020-07-10T11:15:31.867705Z",
"updated_at": "2020-07-10T12:27:31.867705Z"
}
curl -X PUT \
-H "X-Api-Key: {your_key_here}" \
-H "Content-Type: application/json;charset=UTF-8" \
-d '{ "id": 54874, "title": "A new title", "price": 17.99, "category": 45714, "sizes": "S, M, L, XL", "created_at": "2020-07-10T11:15:31.867705Z", "updated_at": "2020-07-10T11:15:31.867705Z" }' \
https://api.apisful.com/v1/collections/products/54874/
// [!] we use https://github.com/axios/axios lib in this example
// create an axios instance with default config for all other requests
const API = axios.create({
baseURL: 'https://api.apisful.com/v1/',
headers: {
'X-Api-Key': '{your_key_here}'
}
});
// make a record updating request
API.put('collections/products/54874/', {
id: 54874,
title: "A new title",
price: 17.99,
category: 45714,
sizes: "S, M, L, XL"
created_at: "2020-07-10T11:15:31.867705Z",
updated_at: "2020-07-10T11:15:31.867705Z"
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
Now the product record looks following:
{
"id": 54874,
"title": "T-Shirt with an abstract print",
"price": 17.99,
"category": 45714,
"sizes": "S, M, L, XL",
"created_at": "2020-07-10T11:15:31.867705Z",
"updated_at": "2020-07-10T12:27:31.867705Z"
}
Expanding pointers¶
If you want to get not only related object id but the whole object, pass expand query parameter with field name:
GET https://api.apisful.com/v1/collections/products/54874/?expand=category
X-Api-Key: {your_key_here}
curl -X GET \
-H "X-Api-Key: {your_key_here}" \
https://api.apisful.com/v1/collections/products/54874/?expand=category
// [!] we use https://github.com/axios/axios lib in this example
// create an axios instance with default config for all other requests
const API = axios.create({
baseURL: 'https://api.apisful.com/v1/',
headers: {
'X-Api-Key': '{your_key_here}'
}
});
// make a record retrieving request
API.get('collections/products/54874/', params: { expand: 'category' })
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
You'll get record with expanded category object:
{
"id": 54874,
"title": "T-Shirt with an abstract print",
"price": 17.99,
"category": {
"id": 45714,
"title": "T-Shirts",
"created_at": "2020-06-10T11:15:31.867705Z",
"updated_at": "2020-06-11T12:27:31.867705Z"
},
"sizes": "S, M, L, XL",
"created_at": "2020-07-10T11:15:31.867705Z",
"updated_at": "2020-07-10T12:27:31.867705Z"
}
If you need to expand more than one pointer, pass field names as a comma-separated string.
Multiple pointers¶
If you need to set more than one related record in a single field, just pass ids as an array:
PUT https://api.apisful.com/v1/collections/products/54874/
Content-Type: application/json;charset=UTF-8
X-Api-Key: {your_key_here}
{
"id": 54874,
"title": "T-Shirt with an abstract print",
"price": 17.99,
"category": [45714, 45715],
"sizes": "S, M, L, XL",
"created_at": "2020-07-10T11:15:31.867705Z",
"updated_at": "2020-07-10T12:27:31.867705Z"
}
curl -X PUT \
-H "X-Api-Key: {your_key_here}" \
-H "Content-Type: application/json;charset=UTF-8" \
-d '{ "id": 54874, "title": "A new title", "price": 17.99, "category": [45714, 45715], "sizes": "S, M, L, XL", "created_at": "2020-07-10T11:15:31.867705Z", "updated_at": "2020-07-10T11:15:31.867705Z" }' \
https://api.apisful.com/v1/collections/products/54874/
// [!] we use https://github.com/axios/axios lib in this example
// create an axios instance with default config for all other requests
const API = axios.create({
baseURL: 'https://api.apisful.com/v1/',
headers: {
'X-Api-Key': '{your_key_here}'
}
});
// make a record updating request
API.put('collections/products/54874/', {
id: 54874,
title: "A new title",
price: 17.99,
category: [45714, 45715]
sizes: "S, M, L, XL"
created_at: "2020-07-10T11:15:31.867705Z",
updated_at: "2020-07-10T11:15:31.867705Z"
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});